-
Flutter Firebase Push 연동카테고리 없음 2023. 7. 28. 01:10
사전준비
1. Firebase 프로젝트를 생성합니다.
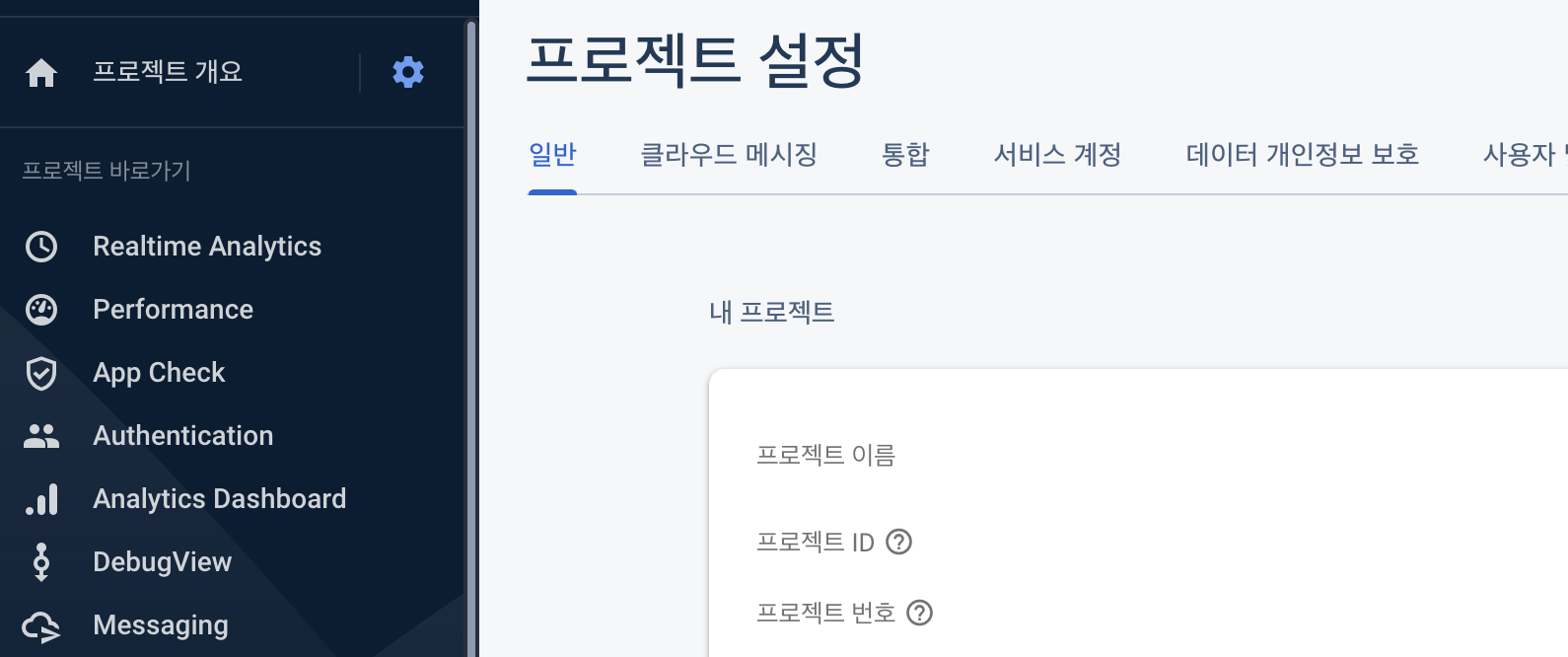
- 생성 후, 프로젝트 개요 톱니바퀴 > 일반 탭 > [프로젝트 ID] 를 기억 해 둡니다
2. Flutter 프로젝트를 준비합니다.
3. Flutterfire Cli 도구를 준비합니다 (https://firebase.flutter.dev/docs/cli)
# Flutterfire 홈페이지에서 긁어왔습니다 npm install -g firebase-tools dart pub global activate flutterfire_cli4. Flutter 프로젝트를 생성합니다.
5. Project Root 에 .firebaserc 파일을 생성합니다.{ "projects": { "default": "<1 항목에서 기억 해 둔 프로젝트 ID>" } }6. Flutter 프로젝트 Root 에서 아래 명령어를 실행합니다.
flutterfire configure
7.
firebase_corefirebase_messaging2개 디펜던시를 설치 해 줍니다dart pub add firebase_core firebase_messagingfirebase_core
firebase_messaging8.
main.dart파일에서 main 함수를 다음과 같이 작성합니다void main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); runApp(const MyApp()); }다음 코드로 token 을 가져 올 수 있습니다.
final fcmToken = await FirebaseMessaging.instance.getToken();Android 푸시 연동
별도로 설정 할게 없습니다..
IOS 푸시 연동
1. 애플 개발자센터 에서 [Account] > [인증서, 식별자 및 프로파일] 항목 > [키] 로 들어갑니다.
2. 더하기 (+) 를 누르고 아래 항목을 체크하고 키를 만듭니다


[Key ID] 항목을 기억합니다.
중요! 여기서 만든 키는 제한이 잇으니, 안전한 곳에 항상 영구적으로 보관하세요!
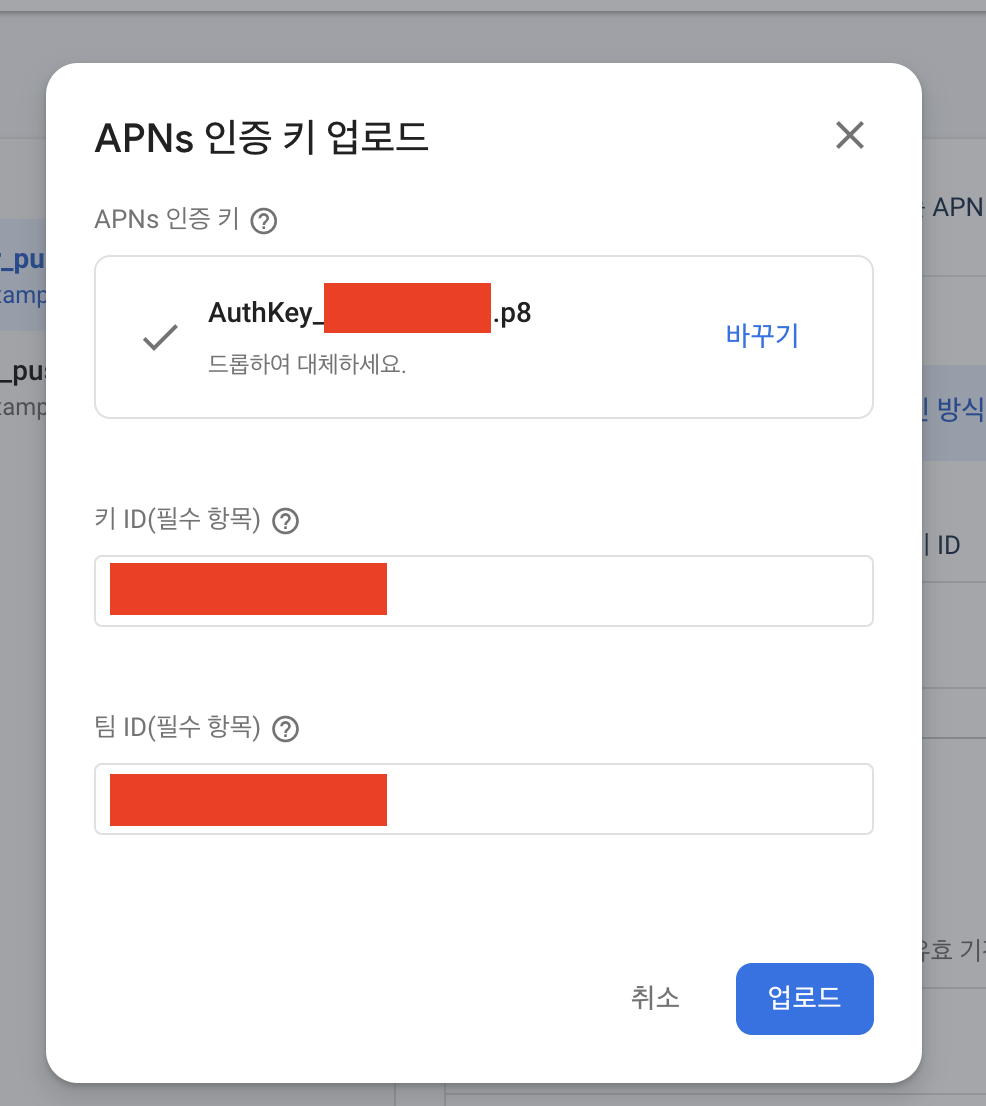
3. Firebase 프로젝트로 들어가서 APN 다운받은 키를 업로드 합니다
[프로젝트 개요 옆 톱니바퀴] > [클라우드 메시징 탭] > [Apple 앱 구성] 항목 > [APN 인증 키 업로드]

- 키 ID 는 이전단계의 [Key ID] 항목을 넣으시면 됩니다. (또는 다운받은 키 파일의 뒤에 숫자및 알파벳)
- 팀 ID 는 애플 개발자센터의 [팀 ID] 항목에서 넣으시면 됩니다. (하단 이미지 참조)

4. 프로젝트로 돌아와서, xcode 로 ios 프로젝트를 열거나, ios/Runner.xcworkspace 파일을 실행합니다.
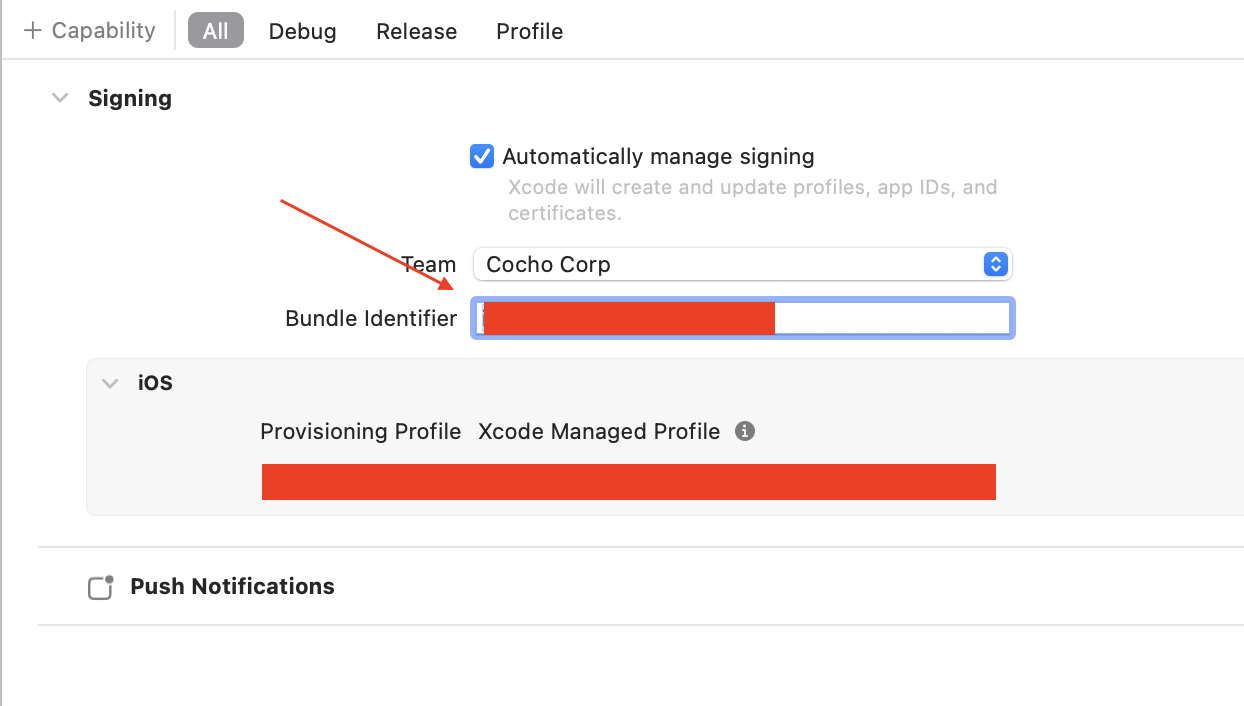
5. Runner > Targets [Runner] > Signing & Capabilities > + Capability 클릭 > Push Notification 을 검색 후 추가합니다.

끝!
예외사항
- Push Notification 추가 후, 빨간색으로 무섭게 나오면 IOS 앱 생성 후 bundle Identifier 를 일치시키고 다시 해보세요